
We all know faster websites are much better for user experience, improve conversion rates, and come pre-packed with bragging rights about GT Metrix scores.
But lately, the buzz around Google’s integration of Core Web Vitals into their search engine ranking algorithm in May of this year (2021) has everyone panicking over how to make their websites as fast as possible.
Truth be told, Core Web Vitals are less about how long it takes for a page to fully load (page load time), and more about the user perception of the loading experience:
As a performance-focused web design agency, we're always looking for ways to improve website load times and performance. So, let’s just highlight the most common speed optimization strategies that you should look into implementing:
Now, you might have noticed the “Lazy load images” item in the list above and thought, “wouldn’t that include background images?”.
Unfortunately, most plugins that lazy load images will not lazy load backgrounds. Some plugins will lazy load backgrounds but only if the background images are defined inline in the HTML, like so:
<div id=”hero” style=”background-image: url(‘\my-background.jpg’)”> </div>
Unless you’re hand-coding the section or website, applying that inline code is either not easy, or not possible.
If you’re using Elementor, Beaver Builder, or even Oxygen - getting background images to lazy load is usually something people throw in the towel for.
So does that mean we’re out of luck? Heck no … here’s where this article get’s good! we’re going to show you how you can easily add background image lazy loading to any website regardless of which builder you're using.
First let’s just quickly go over what lazy-loading is, because this will help you to understand how the code we’ll share here works and how to easily implement it.
Lazy loading is the process of only loading something when it’s required. In the case of images, this means the images are only loaded when the image elements come into view.
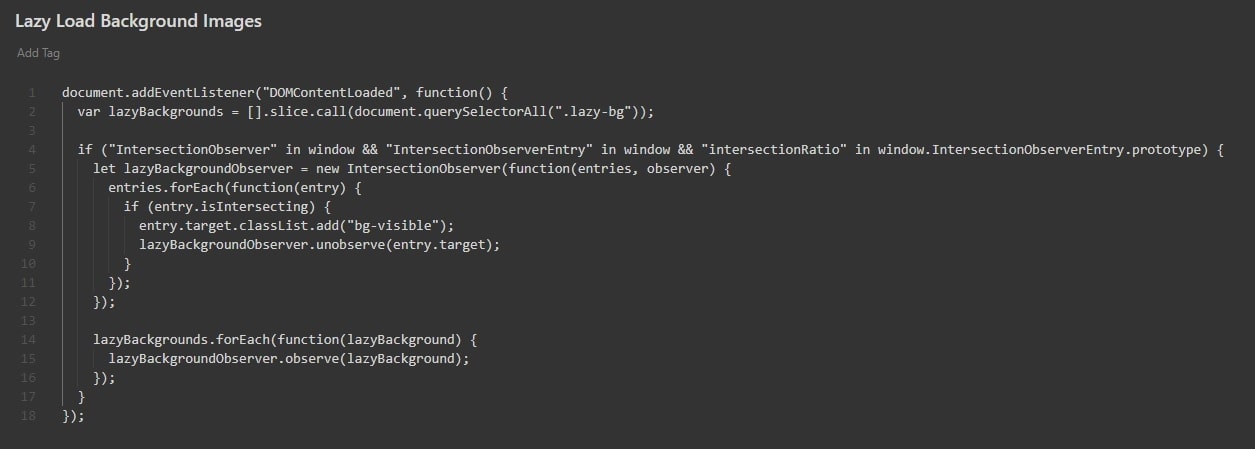
The first part of the equation is a small snippet of JavaScript that you can add to any website. Here’s what that code looks like:

The basic gist of this code is this:
If you’re website is built on top of WordPress, you can simply save the script and enqueue it in your functions.php file like so:
wp_enqueue_script( 'bg-lazy-loading', '/path-to-js/bg-lazy-loading.js’, array( 'jquery' ), ‘1.0.0’, true );
Once the class is added, you have to move the background image from the element to the class. Here’s what that would look like using the same examples above:
With either Oxygen or Elementor, you have several ways you can add the CSS. It doesn’t really matter how or where you add it - what matters is that you have the CSS somewhere. In the examples above, we added the CSS in Elementor’s Custom CSS for the specific element. In the Oxygen example, we added a Code Block and put the CSS in there.
So that’s all there is to it! With a few minutes of work, you’d have reduced your page “weight”, or size, quite a bit. Most background images are in the 80KB - 180KB range, with some being larger in size depending on the amount of detail and the quality of the image.
Consider a page with 3 background images, that’s a savings of between 210KB - 540KB in page size. That’s a half a megabyte!
This is one little secret that can shave off a solid amount of time off your page load times, and help you get one step closer to optimizing the following Core Web Vitals: